Guía rápida para usar Visual Studio Code#
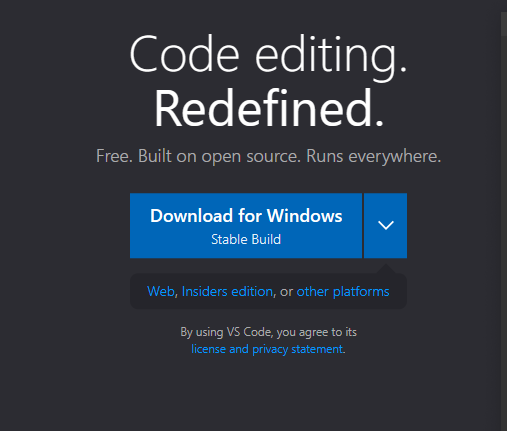
Descarga Visual Studio Code desde el sitio web oficial: https://code.visualstudio.com/.
Sigue las instrucciones de instalación según tu sistema operativo.
Interfaz de usuario#
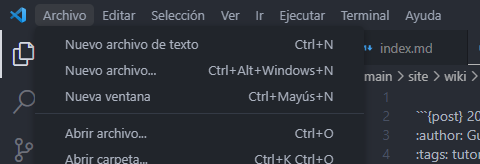
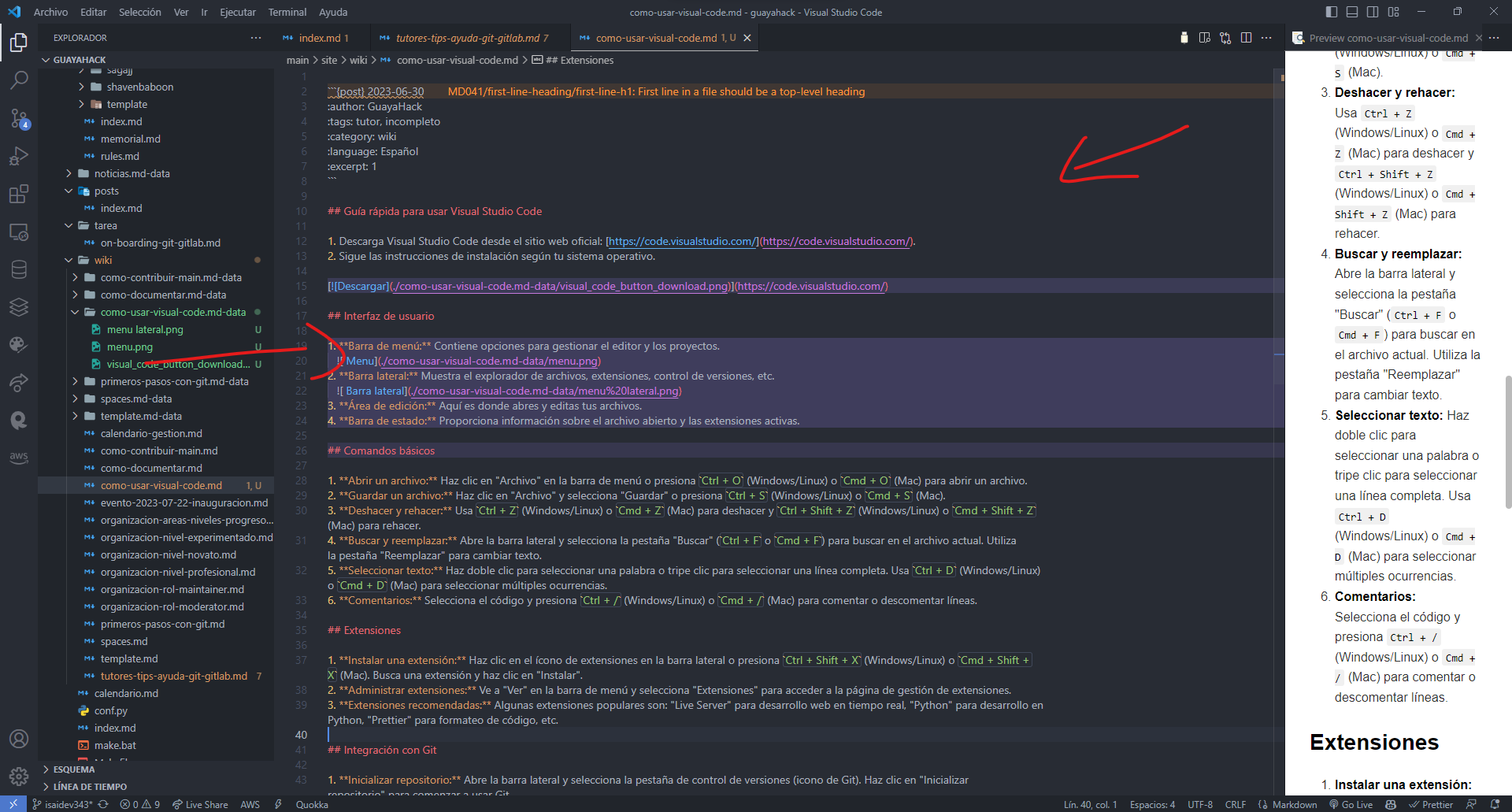
Barra de menú: Contiene opciones para gestionar el editor y los proyectos.

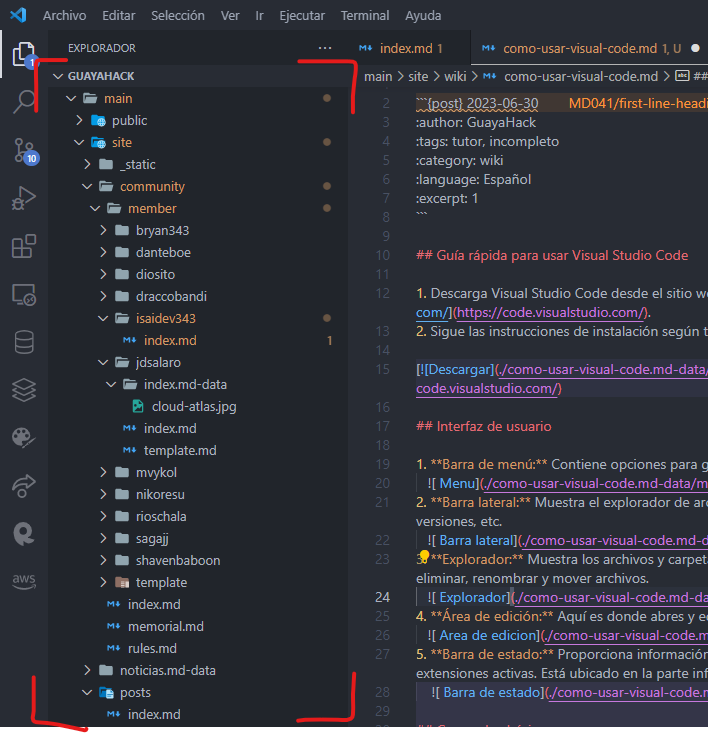
Barra lateral: Muestra el explorador de archivos, extensiones, control de versiones, etc.

Explorador: Muestra los archivos y carpetas de tu proyecto. Puedes crear, eliminar, renombrar y mover archivos.

Área de edición: Aquí es donde abres y editas tus archivos. Puedes cambiar entre archivos haciendo clic en sus pestañas.

Barra de estado: Proporciona información sobre el archivo abierto y las extensiones activas. Está ubicado en la parte inferior de la ventana.

Comandos básicos#
Todos estos comandos se pueden encontrar en la barra de menú. Pero también puedes usar los atajos de teclado que se muestran a continuación.
Abrir un archivo: Haz clic en
Archivoen la barra de menú o presionaCtrl + O(Windows/Linux) oCmd + O(Mac) para abrir un archivo.Guardar un archivo: Haz clic en “Archivo” y selecciona “Guardar” o presiona
Ctrl + S(Windows/Linux) oCmd + S(Mac).Deshacer y rehacer: Usa
Ctrl + Z(Windows/Linux) oCmd + Z(Mac) para deshacer yCtrl + Shift + Z(Windows/Linux) oCmd + Shift + Z(Mac) para rehacer.Buscar y reemplazar: Abre la barra lateral y selecciona la pestaña “Buscar” (
Ctrl + FoCmd + F) para buscar en el archivo actual. Utiliza la pestaña “Reemplazar” para cambiar texto.Seleccionar texto: Haz doble clic para seleccionar una palabra o tripe clic para seleccionar una línea completa. Usa
Ctrl + D(Windows/Linux) oCmd + D(Mac) para seleccionar múltiples ocurrencias.Comentarios: Selecciona el código y presiona
Ctrl + /(Windows/Linux) oCmd + /(Mac) para comentar o descomentar líneas.
Extensiones#
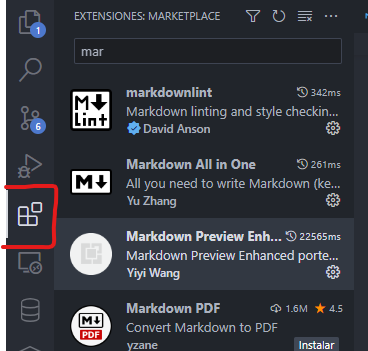
Puedes instalar extensiones desde la tienda de extensiones de Visual Studio Code. Abre la barra lateral y selecciona la pestaña de extensiones (icono de cubo). Busca la extensión que deseas instalar, haz clic en “Instalar” y luego en “Recargar” para activarla. Las extensiones pueden agregar nuevas características a VS Code o integrarse con herramientas externas como linters, editores de texto, formateadores, etc.

Integración con Git#
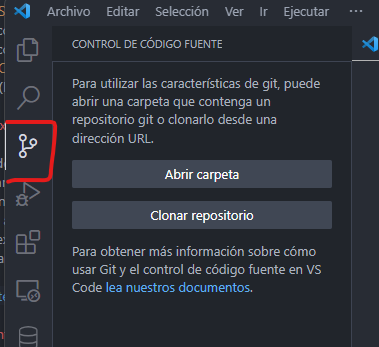
Inicializar repositorio: Abre la barra lateral y selecciona la pestaña de control de versiones (icono de Git). Puedes inicializar un repositorio o clonar uno existente.

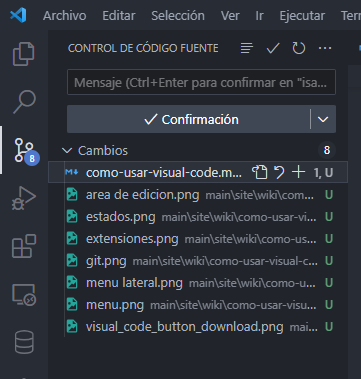
Control de versiones: Verás los cambios sin guardar en el área de “Cambios”. Escribe un mensaje descriptivo y haz clic en ✓ para confirmar los cambios.

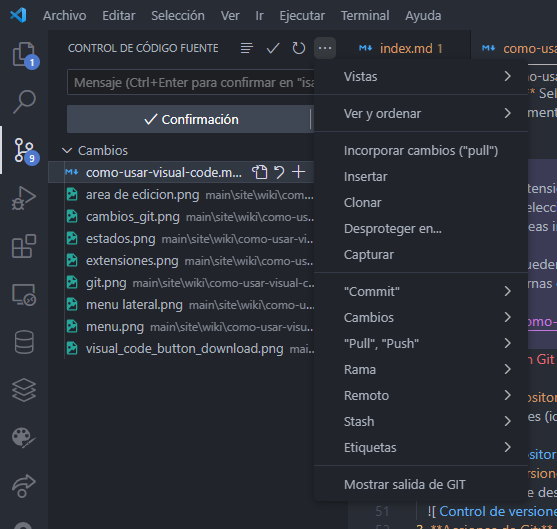
Acciones de Git: Haz clic en los tres puntos para acceder a las acciones de Git. Aquí puedes crear una nueva rama, hacer un pull, push, etc.

Personalización#
Temas: Ve a
Archivo>Preferencias>Color del temapara cambiar la apariencia de VS Code.Configuración: Personaliza tu editor a través de
Archivo>Preferencias>Configuración.Atajos de teclado: Si no te gusta el esquema de teclas predeterminado, puedes cambiarlo yendo a
Archivo>Preferencias>Atajos de teclado.
¡Listo! Con esta guía corta, deberías poder dar tus primeros pasos, recuerda que la mejor forma de aprender es practicando.
Puedes ver mas tutoriales en la las categorías Blogs y WIKI de la comunidad.